Меню сайта
Категории раздела
| Статьи вебмастерам [5] |
| Программы [3] |
Краткий обзор CSS3
Просмотров: 703 | Добавил: Mr_Djun | Загрузок: 0
| Комментарии: 2

В CSS3 появилось много новых возможностей и функций. Вы этой статье мы рассмотрим некоторые из них.
Границы
Закругленные углы
Code
.border_rounded {
background-color: #ddccb5;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 2px solid #897048;
padding: 10px;
width: 310px;
}
background-color: #ddccb5;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border: 2px solid #897048;
padding: 10px;
width: 310px;
}

Градиентные границы
Code
.border_gradient {
border: 8px solid #000;
-moz-border-bottom-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-top-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-left-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-right-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
padding: 5px 5px 5px 15px;
width: 300px;
}
border: 8px solid #000;
-moz-border-bottom-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-top-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-left-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
-moz-border-right-colors: #897048 #917953 #a18a66 #b6a488 #c5b59b #d4c5ae #e2d6c4 #eae1d2;
padding: 5px 5px 5px 15px;
width: 300px;
}

Тени
Code
.border_shadow {
-webkit-box-shadow: 10px 10px 5px #888;
padding: 5px 5px 5px 15px;
width: 300px;
}
-webkit-box-shadow: 10px 10px 5px #888;
padding: 5px 5px 5px 15px;
width: 300px;
}

Текстовые эффекты в CSS3
Тень от тектса
Code
.text_shadow {
color: #897048;
background-color: #fff;
text-shadow: 2px 2px 2px #ddccb5;
font-size: 15px;
}
color: #897048;
background-color: #fff;
text-shadow: 2px 2px 2px #ddccb5;
font-size: 15px;
}

Перенос длинных слов
Code
.text_wrap {
word-wrap: break-word;
}
word-wrap: break-word;
}

Пользовательский интерфейс
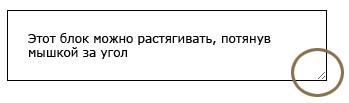
Растягивание блоков
Code
.ui_resizable {
padding: 20px;
border: 1px solid;
resize: both; //или inline
overflow: auto;
}
padding: 20px;
border: 1px solid;
resize: both; //или inline
overflow: auto;
}

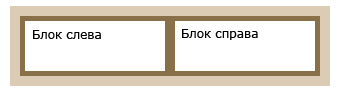
Размеры блоков
Code
.area {
width: 300px;
border: 10px solid #ddccb5;
height: 60px;
}
.boxes {
box-sizing: border-box;
width:50%;
height: 60px;
text-align: center;
border: 5px solid #897048;
padding: 2px;
float:left;
}
width: 300px;
border: 10px solid #ddccb5;
height: 60px;
}
.boxes {
box-sizing: border-box;
width:50%;
height: 60px;
text-align: center;
border: 5px solid #897048;
padding: 2px;
float:left;
}

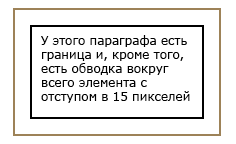
Выделение
Code
.ui_outline {
width: 150px;
padding: 10px;
height: 70px;
border: 2px solid black;
outline: 2px solid #897048;
outline-offset: 15px;
}
width: 150px;
padding: 10px;
height: 70px;
border: 2px solid black;
outline: 2px solid #897048;
outline-offset: 15px;
}

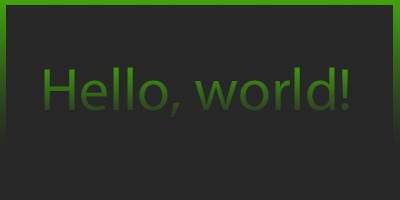
Свойство background-clip
Позволяет наложить любое изображение на текст, границы или тень, реализую при этом что-то похожее на маску в Photoshop.
Code
.background_clip {
background: url(green-background.png), black;
border: 5px solid black;
padding: 5px;
-webkit-background-clip: text, border;
color: transparent;
}
background: url(green-background.png), black;
border: 5px solid black;
padding: 5px;
-webkit-background-clip: text, border;
color: transparent;
}

Селекторы
Выбор по свойствам элемента
Code
[att^=val]
элемент, значение свойства (att) которого начинается с 'val'.
[att$=val]
значение свойства (att) которого заканчивается на 'val'.
[att*=val]
элемент, значение свойства (att) которого содержит по крайней мере одно вхождение подстроки 'val'.
элемент, значение свойства (att) которого начинается с 'val'.
[att$=val]
значение свойства (att) которого заканчивается на 'val'.
[att*=val]
элемент, значение свойства (att) которого содержит по крайней мере одно вхождение подстроки 'val'.
Автор статьи: Павел Марковнин
| Всего комментариев: 2 | |||||||
Мини-чат
Наш опрос
Статистика
| |||||||

