Меню сайта
Категории раздела
| Каталог файлов [14] |
| Новости [7] |
| Каталог статей [7] |
| Каталог сайтов [6] |
| Для форума [7] |
| Фотоальбом [4] |
| Мини-чат [2] |
| Вертикальное меню [4] |
| Горизонтальное меню [2] |
| Профиль [2] |
| Мини профиль [9] |
| Комментарии [0] |
| Личные сообщения [5] |
| Разное [23] |
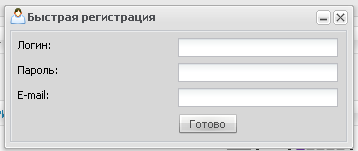
Быстрая регистрация в ajax для юкоз
Просмотров: 1171 | Добавил: Mr_Djun | Загрузок: 0



Админка » Пользователи » Настройки модуля

Также убеждаемся, что Разрешенные методы авторизации пользователей: Локальные пользователи.
ставим куда нужно (мини профиль)
Code
<?if(!$USER_LOGGED_IN$)?><
script type="text/javascript">
$(document).ready(function(){
//Fasr.reg script v 0.1
//script by http://javascript.ucoz.net
$("#fastReg").click(function(){new _uWnd
('regWin','Быстрая регистрация',350,400,
{autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1
,fadeclosetype:2,icon:'http://s40.ucoz.net/.s/img
/icon/us.png',min:1,oncontent:function
(){getRegData()}},'<div class="reg1"><div
class="reg2">Логин:</div><input type="text" id="rLogin"><
;/div><div class="reg1"><div class="reg2">Пароль:</div>&
lt;input type="password" id="rPass"></div><div class="reg1">
<div class="reg2">E-mail:</div><input type="text" id="rMail">
</div><div class="reg1"><div class="reg2"><span id="rRes">
</span> </div><input type="button" onclick="rEnd()" id="rEnd" value="Готово">
</div>')});$("#rPost").live("click",function(){_uWnd.close('captcha');_code=$("#rCode").val();$.post("
/index/",{jkd498:1,act:_act,ssid:_ssid,jkd428:1,sos:_sos,user:$
("#rLogin").val(),password:$("#rPass").val(),
password1:$
("#rPass").val(),name:$("#rLogin").val
(),email:$("#rMail").val(),code:_code,seckey:_seckey,a:4,s:0}
,function(i){var error=$('.manTdError',i).html
();if(error){if(error=='Неправильный код безопасности')
{newCodeImg()}_uWnd.alert('<span style="color:red;">&
lt;br>'+error+'</span>','Ошибка',{tm:3500,w:200,h:110})}
else{new _uWnd('success','Успешная регистрация',350,350,
{modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1
,fadeclosetype:2,icon:'http://s40.ucoz.net/.s/img
/icon/us.png',min:1},'<br><font style="color:green">&
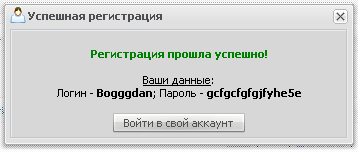
lt;b>Регистрация прошла успешно!</b></font><br><br><u>Ваши данные</u>:<br> Логин -
<b>'+$("#rLogin").val()+'</b>; Пароль -
<b>'+$("#rPass").val()+'</b><br><br><input
type="button" value="Войти в свой аккаунт"
onclick="postLogin();">')}})})});function
postLogin(login,pass){new _uWnd('LF',' ',-250,-110,
{autosize:0,oncontent:function(){lgin()}},{url:'/index
/40'})}function lgin()
{$("input[name='user']").val($("#rLogin").val
());$("input[name='password']").val($
("#rPass").val());$("#submfrmLg555").click()}
function rEnd(){if(!$("#rMail").val().match(/^[a-
zA-Z0-9_\.\-]+\@[a-zA-Z0-9\.\-]+\.[
a-zA-Z0-9]
{2,6}$/)||$("#rLogin").val().match(/^\s+$/)||$
("#rLogin").val().length<3||$("#rPass").val
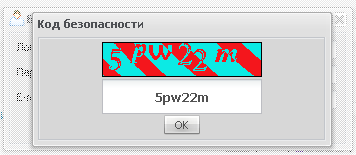
().length<4){_uWnd.alert('<span style="color:red;"><br>Проверьте правильность заполнения формы</span>','Ошибка',{tm:3500,w:200,h:110});return}else{new _uWnd('captcha','Код безопасности',300,300,{close:0,modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,
fadetype:1,fadeclosetype:2,oncontent:function(){$('#rCha').html(_img)}},'<span id="rCha"></span><br>
<input type="text" id="rCode"><br><input type="button"
value="OK" id="rPost">')}}function newCodeImg(){$.get
("/index/3",function(hj){new_img=$("#secImg",hj).clone
();new _uWnd('captcha','Код безопасности',300,300,{close:0,modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,
fadetype:1,fadeclosetype:2,oncontent:function(){$('#rCha').html(new_img)}},
'<span id="rCha"></span><br><input type="text" id="rCode">
<br><input type="button" value="OK" id="rPost">')})}function getRegData(){$.get("/index/3",function(m){_act=$("input[name='act']",m).val(),_ssid=$("input[name='ssid']",m).val(),_seckey=$("input[name='seckey']",m).val(),_img=$("#secImg",m).clone
(),_sos=getSession(m)})}function getSession(data){for(var i=0,code=data.match(/_dS\('(.+)'\)/i)[1],_i=code.length-1,session='';i<_i;i++){session+=String.fromCharCode(code.charCodeAt(i)-code.substr
(_i,1))};return session.match(/\d+/g)}
</script>
<center><a href="#" onclick="return false" id="fastReg">Быстрая регистрация</a></center><?endif?>
script type="text/javascript">
$(document).ready(function(){
//Fasr.reg script v 0.1
//script by http://javascript.ucoz.net
$("#fastReg").click(function(){new _uWnd
('regWin','Быстрая регистрация',350,400,
{autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1
,fadeclosetype:2,icon:'http://s40.ucoz.net/.s/img
/icon/us.png',min:1,oncontent:function
(){getRegData()}},'<div class="reg1"><div
class="reg2">Логин:</div><input type="text" id="rLogin"><
;/div><div class="reg1"><div class="reg2">Пароль:</div>&
lt;input type="password" id="rPass"></div><div class="reg1">
<div class="reg2">E-mail:</div><input type="text" id="rMail">
</div><div class="reg1"><div class="reg2"><span id="rRes">
</span> </div><input type="button" onclick="rEnd()" id="rEnd" value="Готово">
</div>')});$("#rPost").live("click",function(){_uWnd.close('captcha');_code=$("#rCode").val();$.post("
/index/",{jkd498:1,act:_act,ssid:_ssid,jkd428:1,sos:_sos,user:$
("#rLogin").val(),password:$("#rPass").val(),
password1:$
("#rPass").val(),name:$("#rLogin").val
(),email:$("#rMail").val(),code:_code,seckey:_seckey,a:4,s:0}
,function(i){var error=$('.manTdError',i).html
();if(error){if(error=='Неправильный код безопасности')
{newCodeImg()}_uWnd.alert('<span style="color:red;">&
lt;br>'+error+'</span>','Ошибка',{tm:3500,w:200,h:110})}
else{new _uWnd('success','Успешная регистрация',350,350,
{modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,fadetype:1
,fadeclosetype:2,icon:'http://s40.ucoz.net/.s/img
/icon/us.png',min:1},'<br><font style="color:green">&
lt;b>Регистрация прошла успешно!</b></font><br><br><u>Ваши данные</u>:<br> Логин -
<b>'+$("#rLogin").val()+'</b>; Пароль -
<b>'+$("#rPass").val()+'</b><br><br><input
type="button" value="Войти в свой аккаунт"
onclick="postLogin();">')}})})});function
postLogin(login,pass){new _uWnd('LF',' ',-250,-110,
{autosize:0,oncontent:function(){lgin()}},{url:'/index
/40'})}function lgin()
{$("input[name='user']").val($("#rLogin").val
());$("input[name='password']").val($
("#rPass").val());$("#submfrmLg555").click()}
function rEnd(){if(!$("#rMail").val().match(/^[a-
zA-Z0-9_\.\-]+\@[a-zA-Z0-9\.\-]+\.[
a-zA-Z0-9]
{2,6}$/)||$("#rLogin").val().match(/^\s+$/)||$
("#rLogin").val().length<3||$("#rPass").val
().length<4){_uWnd.alert('<span style="color:red;"><br>Проверьте правильность заполнения формы</span>','Ошибка',{tm:3500,w:200,h:110});return}else{new _uWnd('captcha','Код безопасности',300,300,{close:0,modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,
fadetype:1,fadeclosetype:2,oncontent:function(){$('#rCha').html(_img)}},'<span id="rCha"></span><br>
<input type="text" id="rCode"><br><input type="button"
value="OK" id="rPost">')}}function newCodeImg(){$.get
("/index/3",function(hj){new_img=$("#secImg",hj).clone
();new _uWnd('captcha','Код безопасности',300,300,{close:0,modal:1,autosize:1,fadespeed:100,fadeclosespeed:100,
fadetype:1,fadeclosetype:2,oncontent:function(){$('#rCha').html(new_img)}},
'<span id="rCha"></span><br><input type="text" id="rCode">
<br><input type="button" value="OK" id="rPost">')})}function getRegData(){$.get("/index/3",function(m){_act=$("input[name='act']",m).val(),_ssid=$("input[name='ssid']",m).val(),_seckey=$("input[name='seckey']",m).val(),_img=$("#secImg",m).clone
(),_sos=getSession(m)})}function getSession(data){for(var i=0,code=data.match(/_dS\('(.+)'\)/i)[1],_i=code.length-1,session='';i<_i;i++){session+=String.fromCharCode(code.charCodeAt(i)-code.substr
(_i,1))};return session.match(/\d+/g)}
</script>
<center><a href="#" onclick="return false" id="fastReg">Быстрая регистрация</a></center><?endif?>
Это ставим в CSS, в любое место
Этот код пишем там, где нужно вывести кнопку на регистрацию.
Code
<?if(!$USER_LOGGED_IN$)?><script type="text/javascript"
scr="/fast.reg.js"></script>
<a href="#" onclick="return false" id="fastReg">Регистрация</a>&
lt;?endif?>
scr="/fast.reg.js"></script>
<a href="#" onclick="return false" id="fastReg">Регистрация</a>&
lt;?endif?>
| Всего комментариев: 0 | |
Мини-чат
Наш опрос
Статистика